拝啓@odaijiです。
~ 目次 ~
このエントリーの流し読みっ!
Twitterのリンクはこうやって書くといいよ Phrase Expressの使い方を動画で出した マクロの応用はこちら。
先日僕が
情報発信を意識する人たちが刺激しあい、新たなセッションを生み、高めあう「つながるカンファレンス」の新年会に参加してきた #tunakan
こんな記事を書いたのですが、この記事の中で
こんな風な、ツイッターのIDと当該ツイッターページへのリンクを作っていたんですね。
この時のソースコードって
ワイルドでセクシーで知的なマイトガイ・<a href="https://twitter.com/odaiji">@odaiji</a>
と書いているのですが、これを手打ちや単純なコピー&ペーストで行うのは大変面倒くさいものです。これをPhrase Expressというツールを使うことで簡略化することにしました。
Phrase Express
Phrase Expressというのは、ざっくばらんに言ってしまうと「ものすごいユーザー辞書」みたいなものです。クリップボードの情報をリンクさせたり、変換後のカーソルの位置を調整したり、日づけを自動入力させたり。それを使ってみます。
▼Phrase Express
Autotext - Text Expander for Windows - Snippets Organizer
ここからダウンロードしてインストールします。個人利用は無償でできるのかな。機能制限があるかもしれないけどそこまで調べてません。すいません。
インストールしたら、Windowsの通知バー(普通なら画面の右下にある時計とかある領域)からPhrase Expressのアイコンを右クリックします。

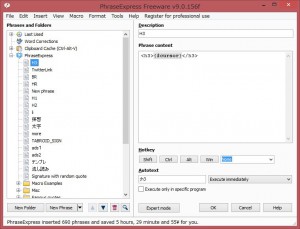
そうしたら今回のツイッター用の設定を追加するのですが、それは動画をどうぞ。
フレーズの意味
入力しているフレーズを念のために記しておきますと、
<a href="https://twitter.com/{#INSERTCLIPBOARD}">@{#INSERTCLIPBOARD}</a>
こういうものです。
この中の、{#INSERTCLIPBOARD} ←これが、「今クリップボードにコピーされているIDを仕込みなさい」という命令。
で、上記のフレーズをたとえば「;twit」という名前で保存しておきます。
TwitterのIDなどは万が一にも間違えてはいけませんから、どこからかコピーしますよね。コピーしてきてクリップボードにIDが入っている状態で
;twit
とタイプすると、一気にTwitterのリンク付きのHTMLが生成されるというわけです。
クリップボード以外にも、Phrase Expressにはさまざまな定型情報や外部情報を入れることができます。
こちらのページ(本家ヘルプ)
をご覧になってください。
フレーズ応用編
たとえば
{#cursor}
というものを使うと、「変換した後この位置にカーソルを動かしなさい」という命令になるので、
<h3>{#cursor}</h3>
というフレーズを登録しておけば、「H3タグで囲んだ後、その間にカーソルをおきなさい」という指示になるため、変換直後にタグの中をすぐ編集することができます。
うん。便利便利。
試してみてください。