@odaiji さん曰く、。
ブログをやっていると、記事にYouTubeの動画を埋め込んだりしたくなること、ありますよね。この動画おもしろい!的なやつ。もしくは自分で作った動画をブログで紹介するとかね。
で、動画の特定の時間のことを伝えたい、ってときあるじゃないですか。文章の中に
「注目するのは4分32秒から。○○が✕✕して・・・」
って書いたりしますけれど、ブログを読んでいる人が操作して4分32秒のところに動画をもっていくのはなんか格好わるいじゃないですか。ブログに、4分32秒のところから始まるように動画を埋め込みたいですよね。そんな方法です。
~ 目次 ~
まず、YouTubeの動画の埋め込み方を
そもそもYouTubeをブログにどうやって埋め込むかを知っておかないといけませんね。そこを説明します。操作はGoogle Chrome、Windows10です。多分Macでも一緒。
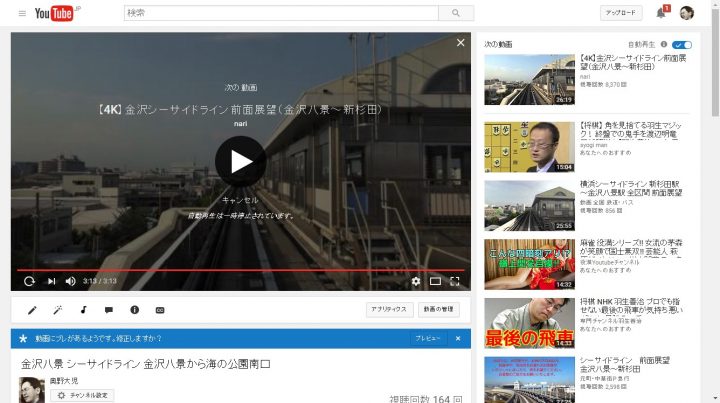
特定の動画のページを開く
まず、シェアしたい動画のページを開かないことにははじまりません。チャンネルのトップページではなく、特定動画ページに行きましょう。
動画のちょっと下の「共有」をクリック
動画の少し下に、「共有」というクリックできる場所があります。そこをクリックします。
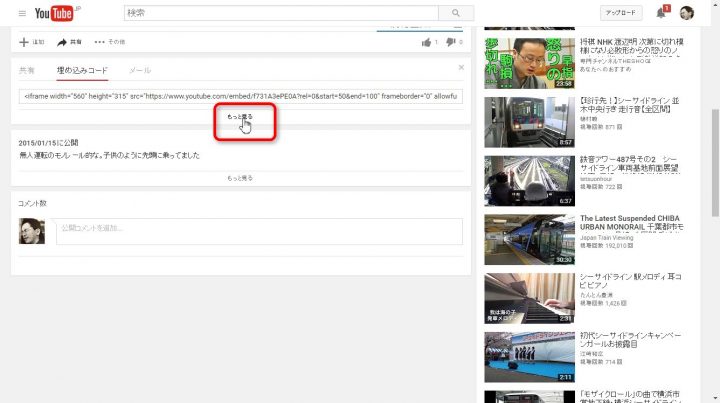
「埋め込みコード」を選択
ブログがWordPressで運営されているならば、「埋め込みコード」を選択します。Mixiやアメブロなどで共有したい場合は「埋め込みコード」を選択せず、該当するアイコンをクリックすれば、それを埋め込みながら新規記事作成画面に行くはずです。
ここでの説明はWordPressとしたいので「埋め込みコード」を選択します。
埋め込みコードをコピーして、ブログの記事編集画面で貼り付ける
「埋め込みコード」を選択すると、何やらコードがコピーできるようになっています。これをコピーして、ブログ執筆画面で貼り付けます。これで完了
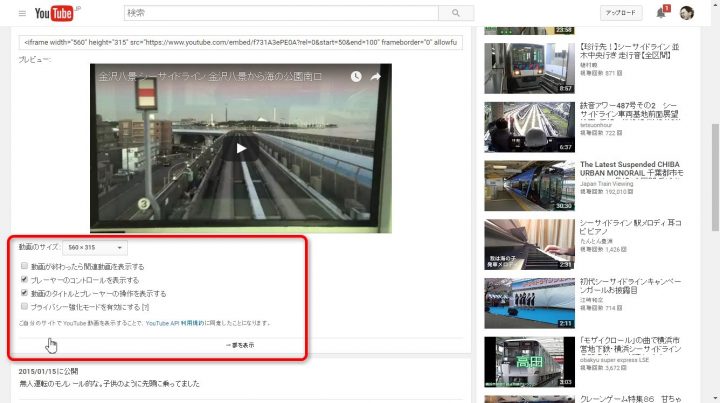
かんたんなオプションも選べる
「もっと見る」をクリックすると、動画のサイズなどのオプションが選択できますよ。
必要に応じて、選択しましょう。
再生開始時間を設定する
さて、再生開始時間の設定です。修正するのは先程の埋め込みコードで、動画のURLがある部分です。上記の例なら
[php wraplines="1"]<iframe width="560" height="315" src="https://www.youtube.com/embed/f731A3ePE0A?rel=0" frameborder="0" allowfullscreen></iframe>[/php]
ですね。
開始時間は「start」というオプションをつけます。単位は秒です。1分40秒の時点から開始させるなら100、2分の時点から開始させるなら120です。
動画を止める時間も指定できます。「end」というオプションです。
これを、ソースの動画URLのところにオプションとしてつけるんですね。複数のオプションは&(半角)でくくります。
この場合の例なら↓↓↓こうなります。
[php wraplines="1"]<iframe width="560" height="315" src="https://www.youtube.com/embed/f731A3ePE0A?rel=0&start=50&end=100" frameborder="0" allowfullscreen></iframe>[/php]
これで、指定した動画の指定した時間から再生させることができますよ。文章で何分、って書くよりも直感的に見せられますね。
オプションはほかにもいろいろ
他にもいろいろオプションがあります。字幕のコントロールもできますよ。興味のある方は
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google Developers
こちらをご覧になってみてください。
動画の名シーンなどを紹介することが多い方には有効な指定でしょう。ぜひ覚えて使ってみてくださいませ!