先日、天丼てんやでクラフトビール+天ぷら4品が650円でとても良い!という趣旨の記事を書きました。その際、てんやのオフィシャルサイトには対象となる13店舗が店舗名しか書いておらず、自分で調査してもちょいと探しづらかったので、記事化するにあたりGoogleマイマップを使ってプロットし、マップとして共有してみることにしました。
Excelの表形式データから簡単にインポートできるので、件数次第ですが割と簡単な作業でマップ上の共有が出来ますよ!
~ 目次 ~
対象記事はこちら
クラフトビール+天ぷら4品=650円。てんやのせんべろ最高です!
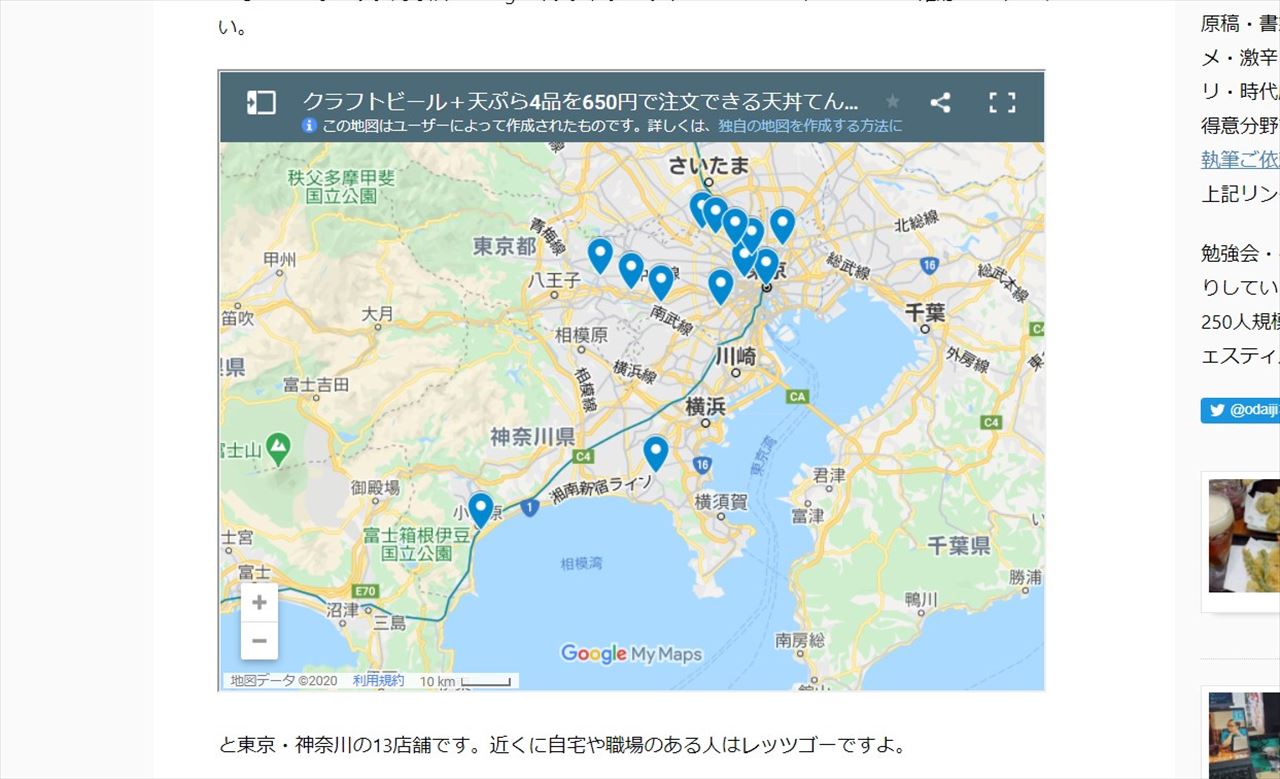
Googleマイマップを活用した地図形式の店舗表示を行ったページは上記のリンクです。てんやさんの、東京と神奈川の13店舗だけの展開サービスだったので、プロットしてみました。
記事中に自分オリジナルの情報がプロットされたマップが埋め込まれるイメージですね。
Googleマイマップでプロットするまでの手順
ちょいと長めかもしれませんが簡単です。名称と住所がまとまった元データを何かしら用意できればすぐに試せます。スクリーンショットはWindows10上のMicrosoft Edge、Chromeで取得しています。
なお、この記事は
オンライン診療対応医療機関の一覧PDFをExcelに変換、Google Mapに書き出してみた | Developers.IO
こちらの記事のやり方を踏襲し、自分のブログに適用させてみたものです。クラスメソッド株式会社の土肥様、有意義な情報提供をありがとうございます!
てんやのHPから、サービスしている各店舗の住所を集め、Excelデータとして保存
当然の注意事項ですが、公開する住所は、公開情報だけにとどめましょう。個人宅の住所などをプロットするのはダメゼッタイ!
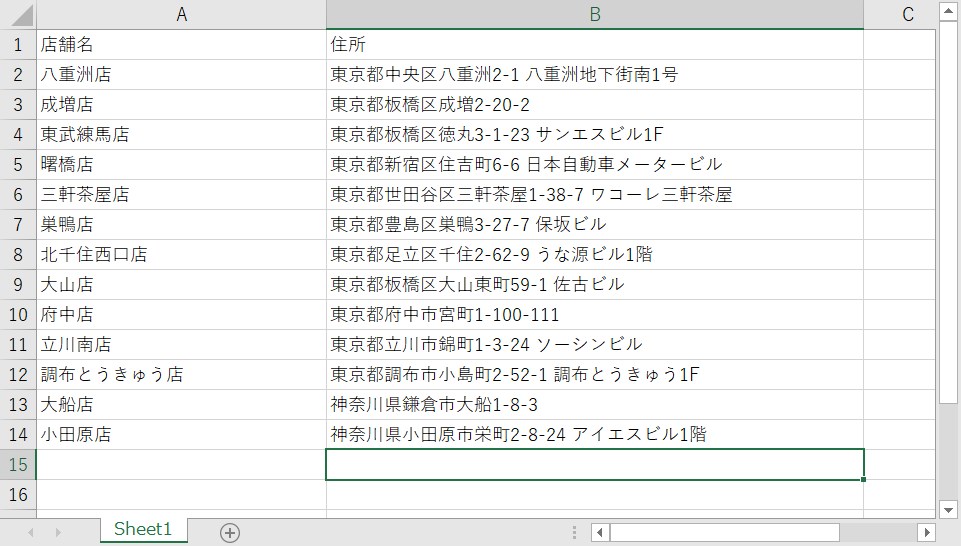
↑このような店舗ページから住所データを抜き出し、Excelで表を作りファイルとして保存しておきます。
▼13店舗なので手作業でも簡単でした。元データから「店舗名」「住所」を引っ張って表を作りました。

Google My Mapsを開き、新しい地図にデータをインポートする
Googleのアカウントを持っていることが前提になります。
↑こちらをクリックし、Google My Mapsを開きます。
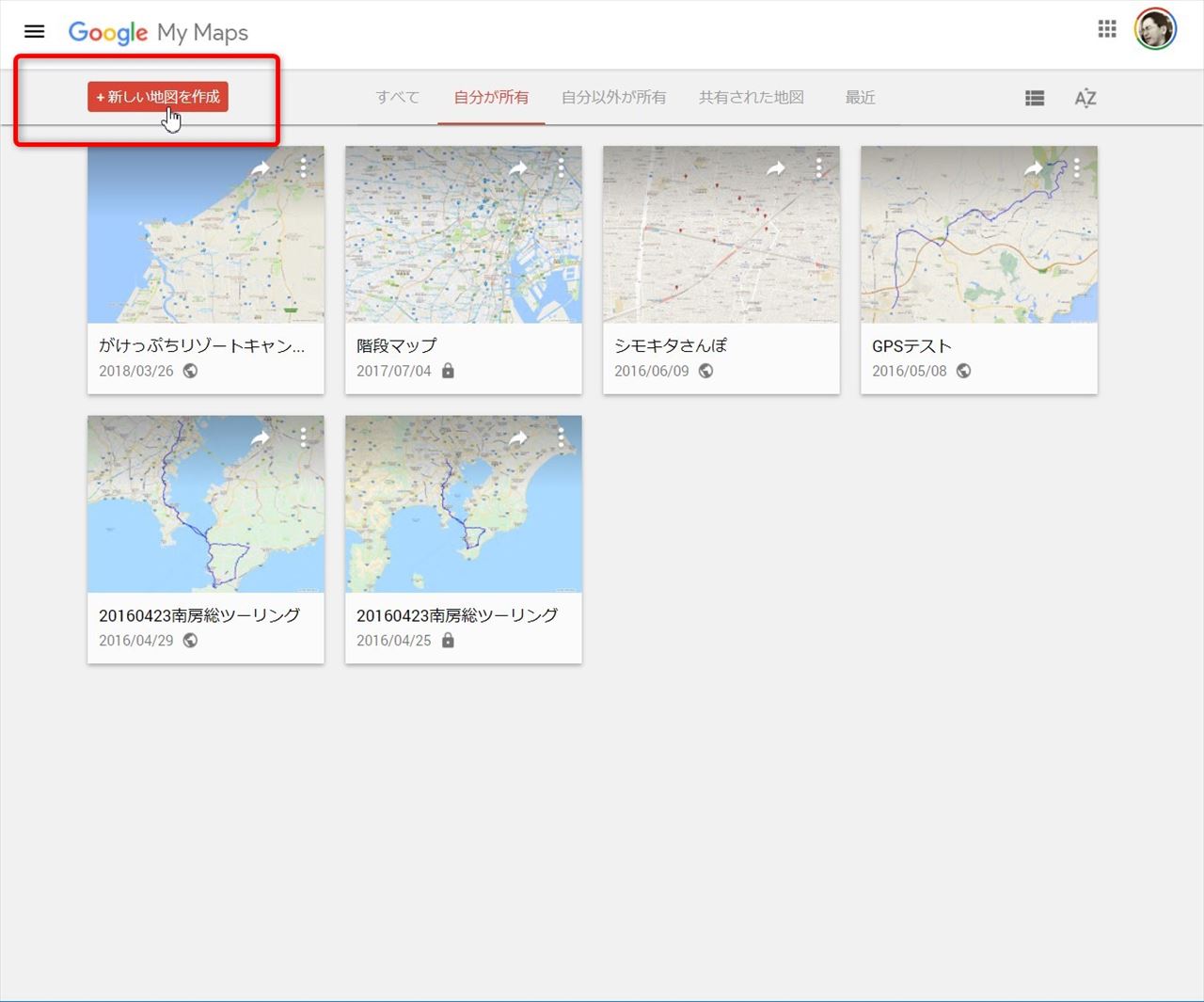
▼「新しい地図を作成」をクリックします
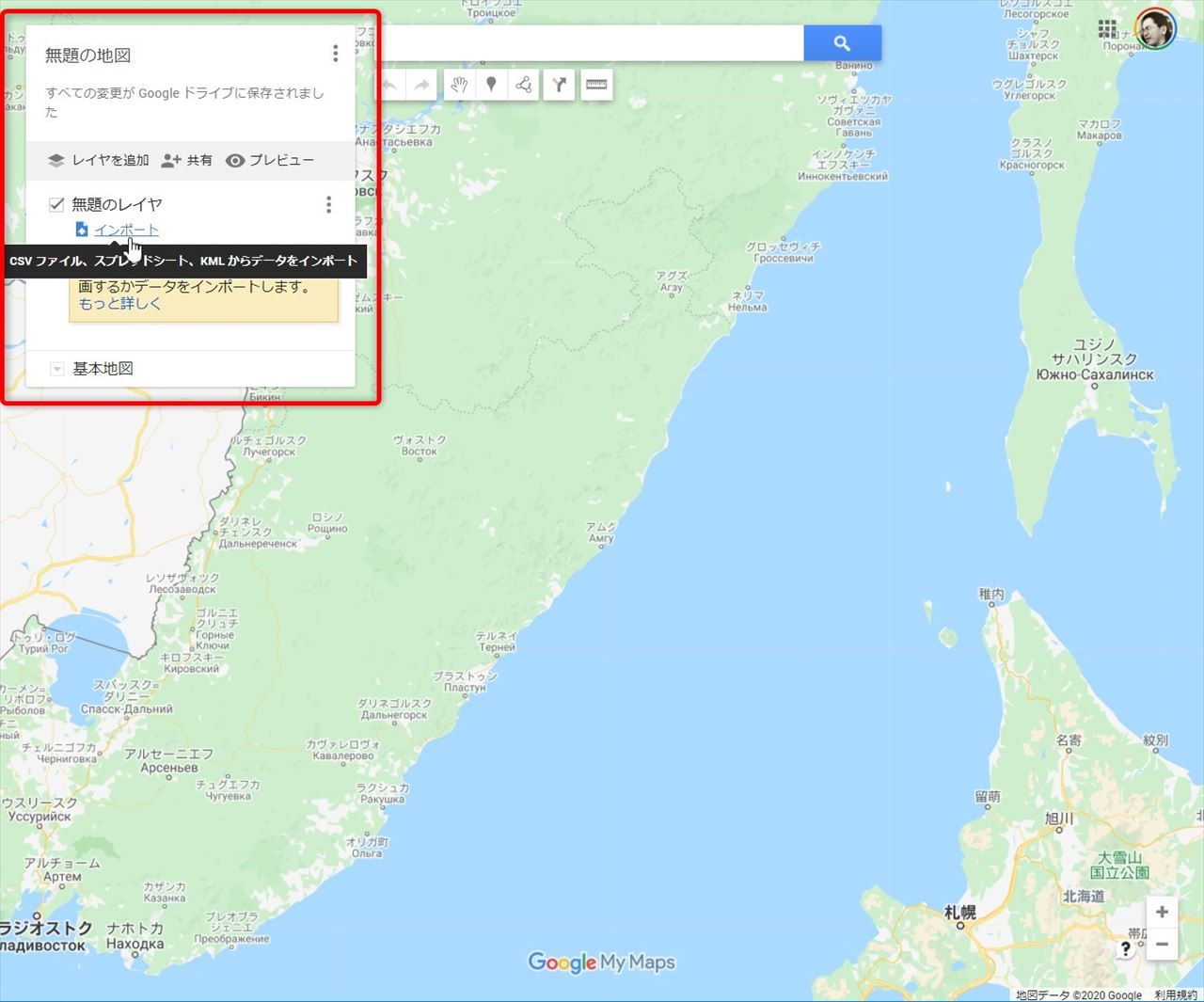
▼「インポート」を選択します。ちなみにCSVファイルやXMLファイルからも読み込めますよ
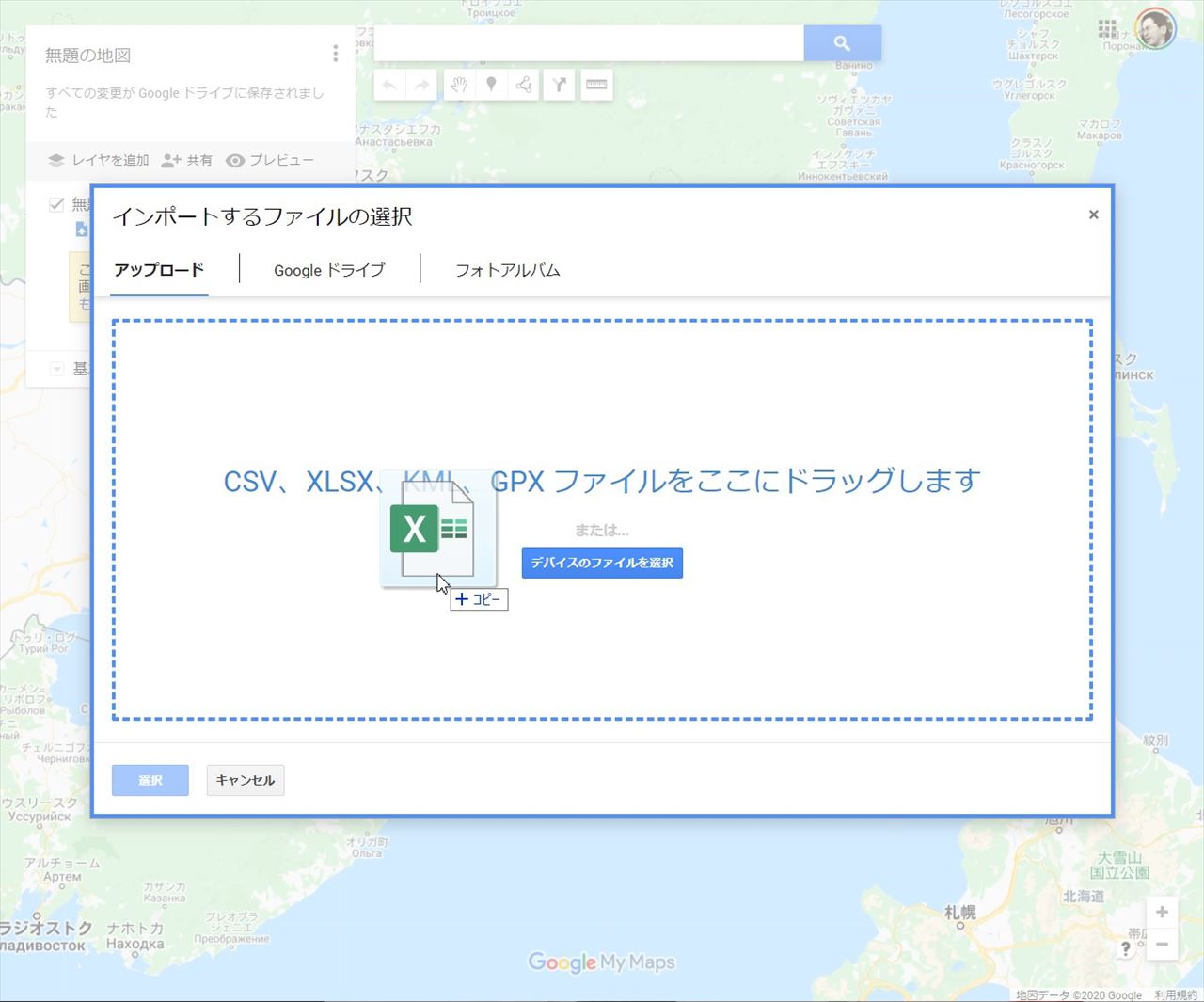
▼エクスプローラーからExcelのアイコンをドラッグしてアップロードします
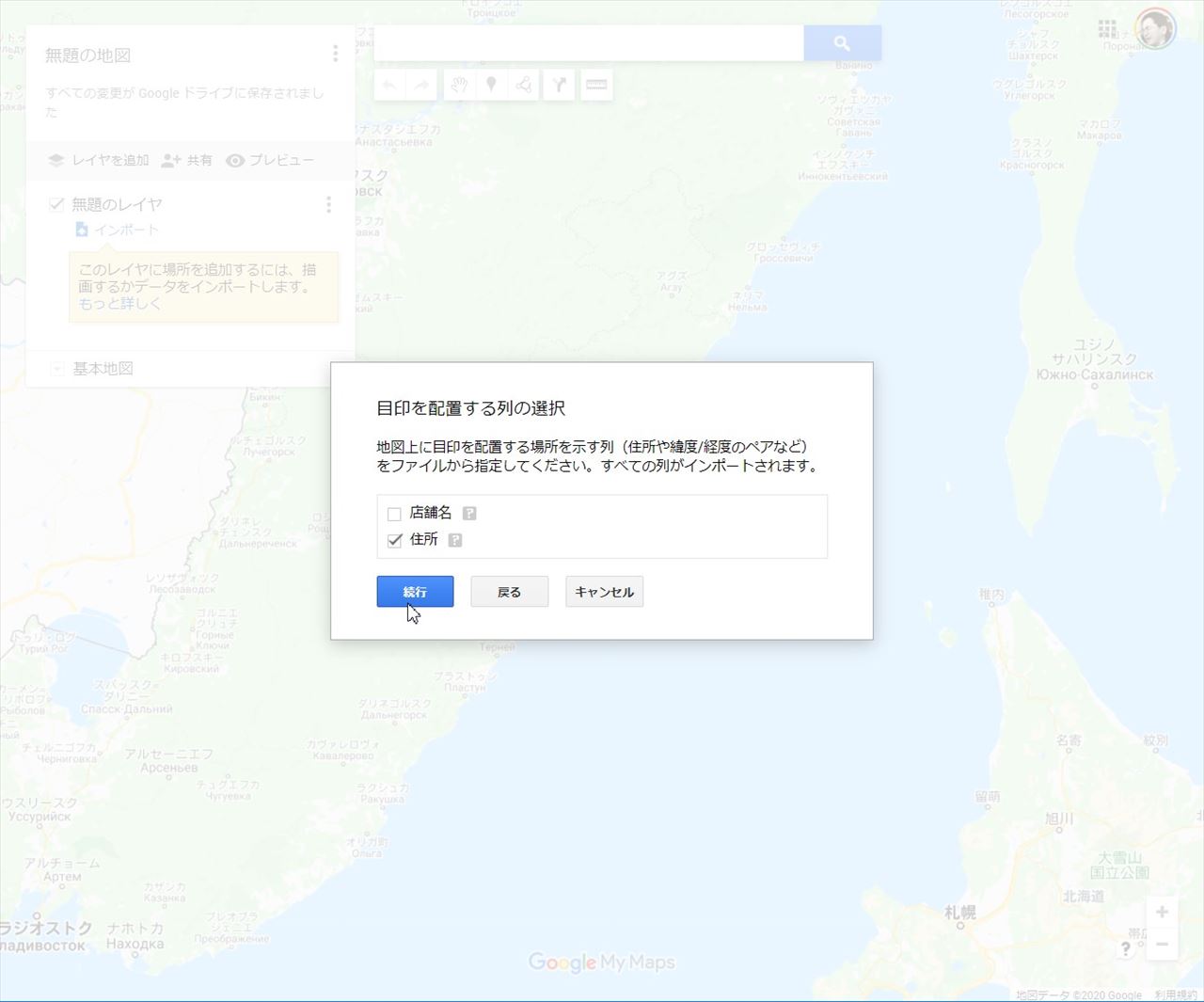
▼Excelの表の1行目は項目名として認識されます。地図上に目印を配置する場所としては「住所」を選択→「続行」をクリックします。
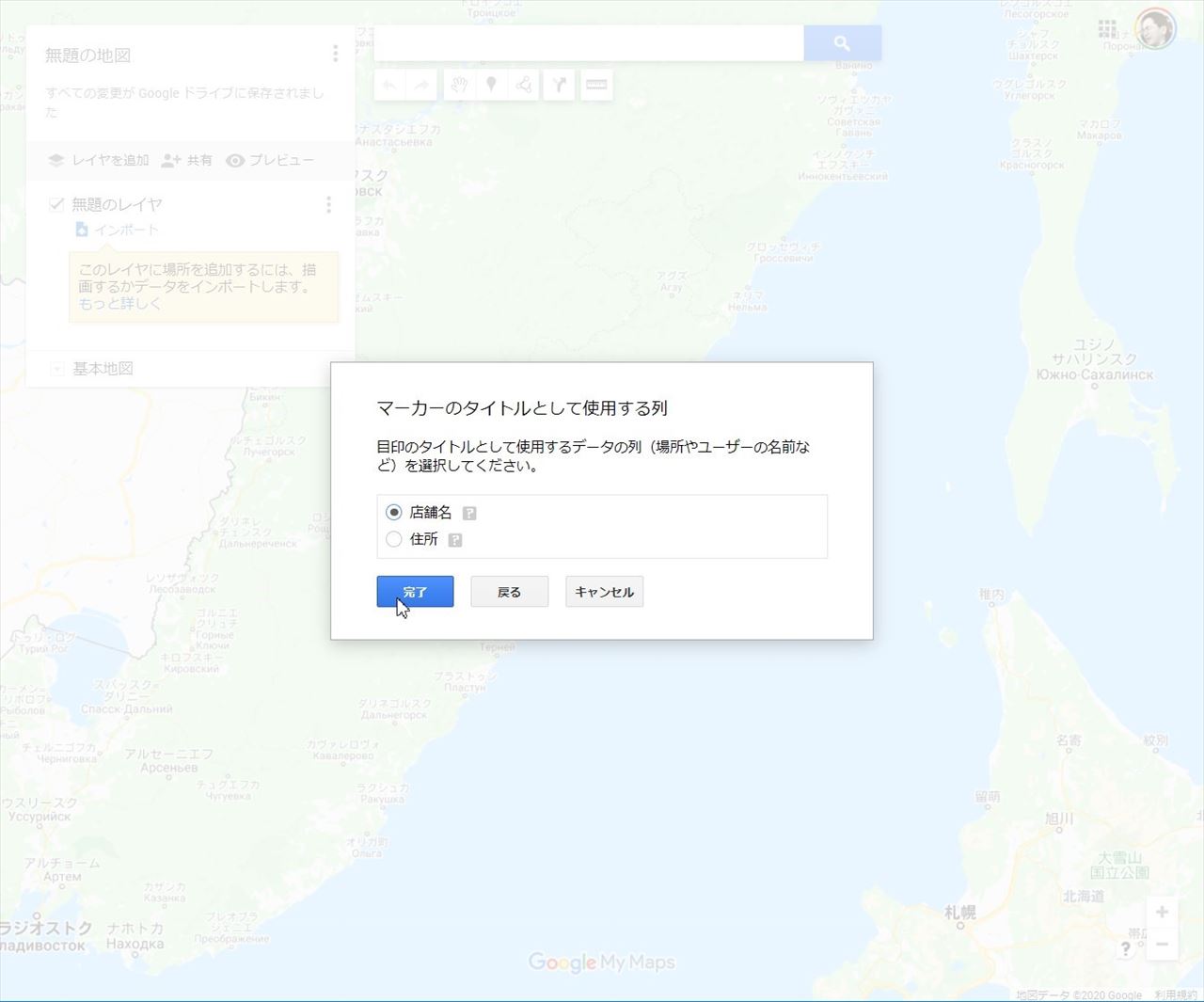
▼マーカーのタイトルとして使用する列を選択します。タイトルとしては「店舗名」を選択→「完了」をクリックします。
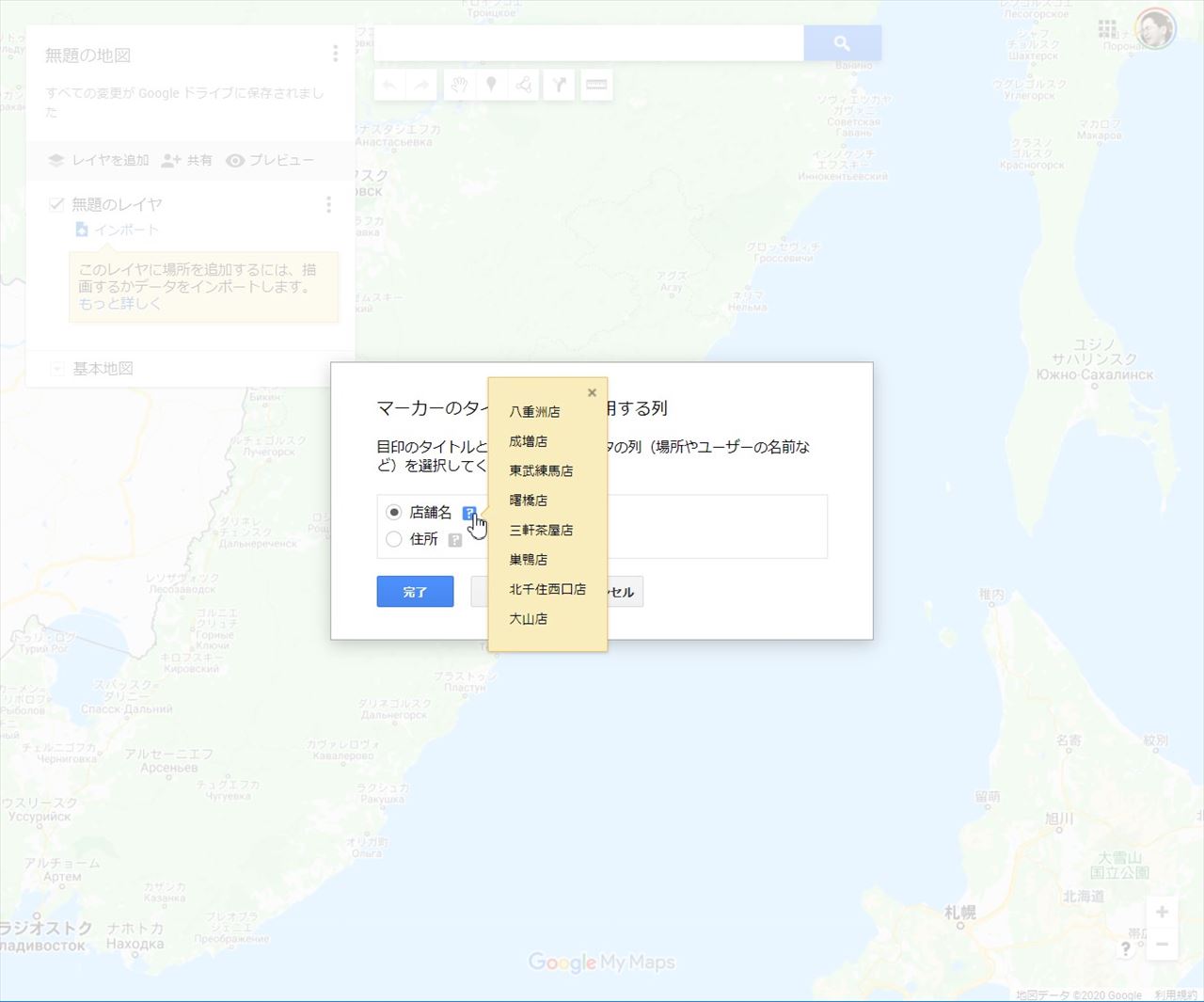
▼なお、?をクリックするとサンプルデータが見られるのでタイトルがあやふやでもどうにかなりますよ。
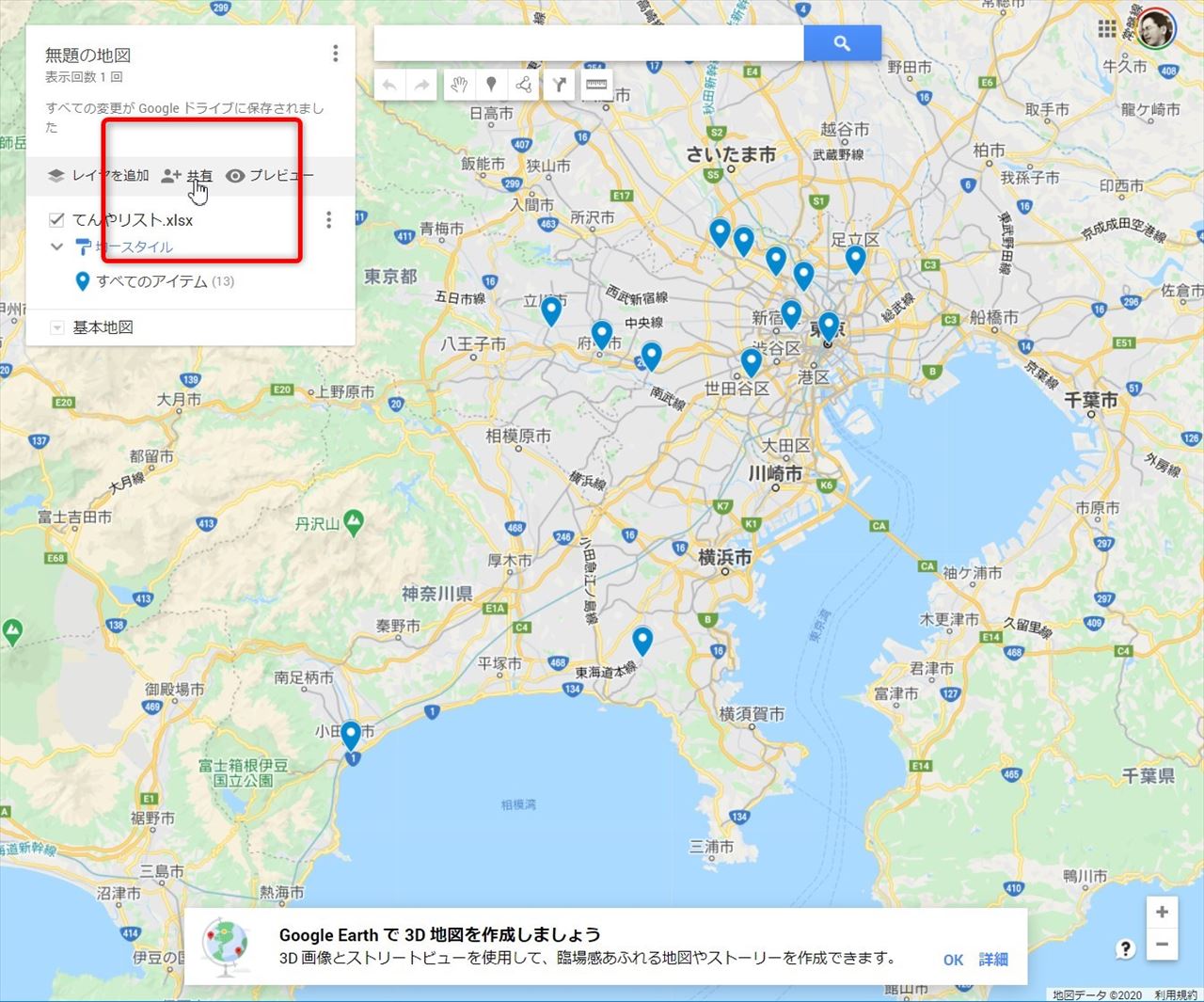
これで、リストが出来ました!
マップデータを共有できるようにする
作ったマップを共有できるようにしましょう。
▼「共有」をクリックします
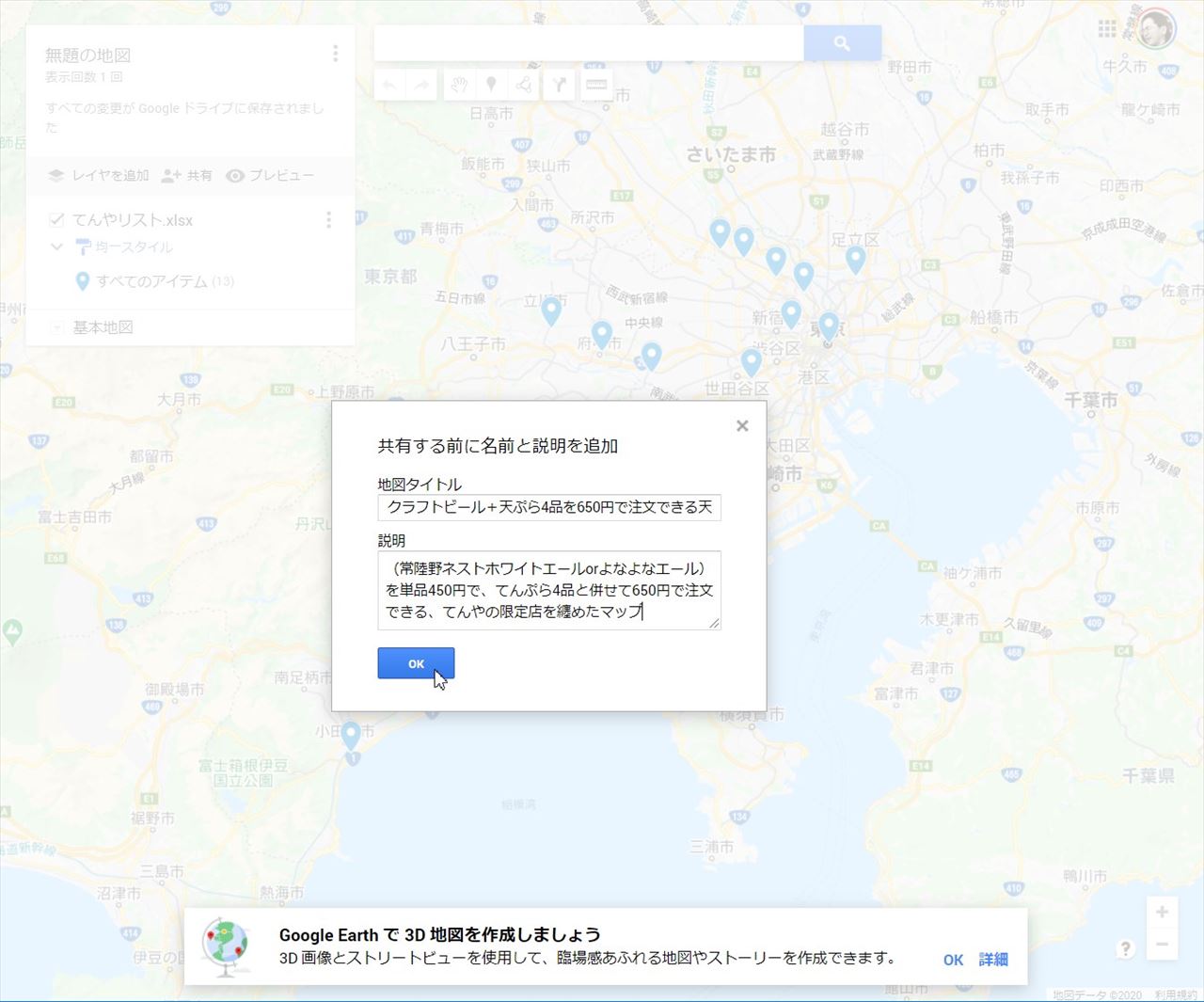
▼「地図タイトル」「説明」を記述します。記述したら「OK」を押しましょう
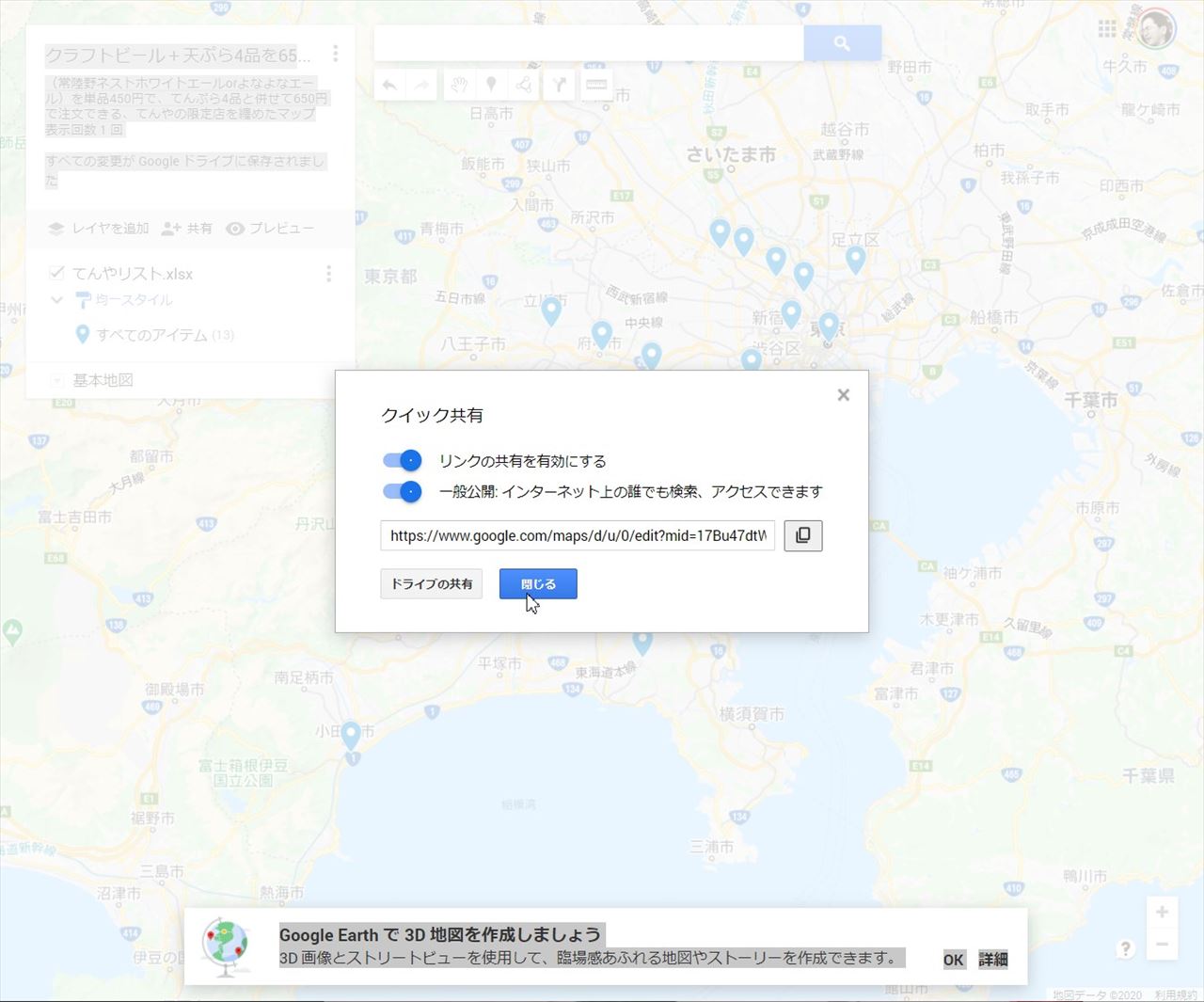
▼「リンクの共有を有効にします」「一般公開」のスライダーをオンにします。→「閉じる」を押します
共有できる状態になったマップをブログに埋め込む
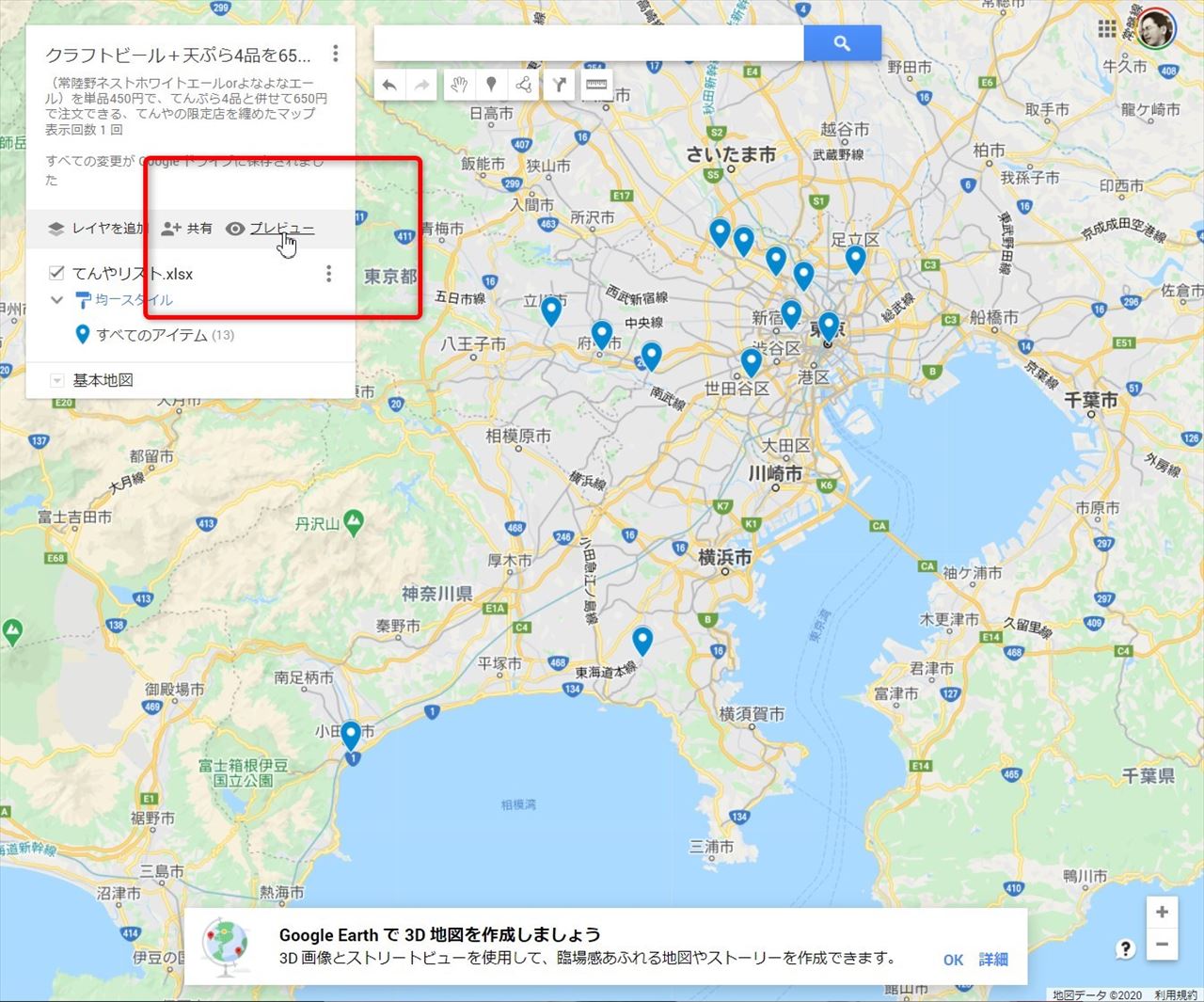
▼「プレビュー」をクリックします
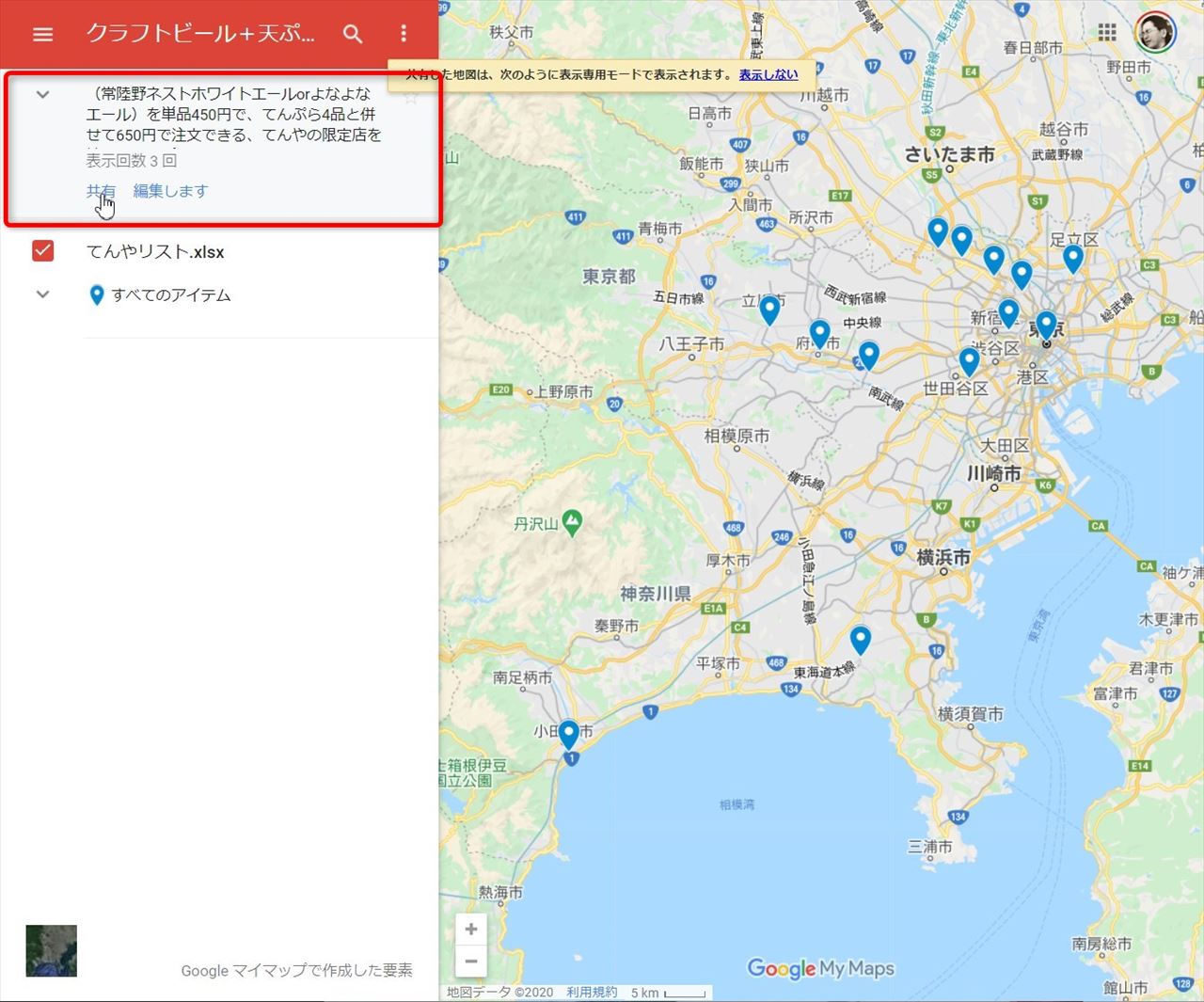
▼「共有」をクリックします
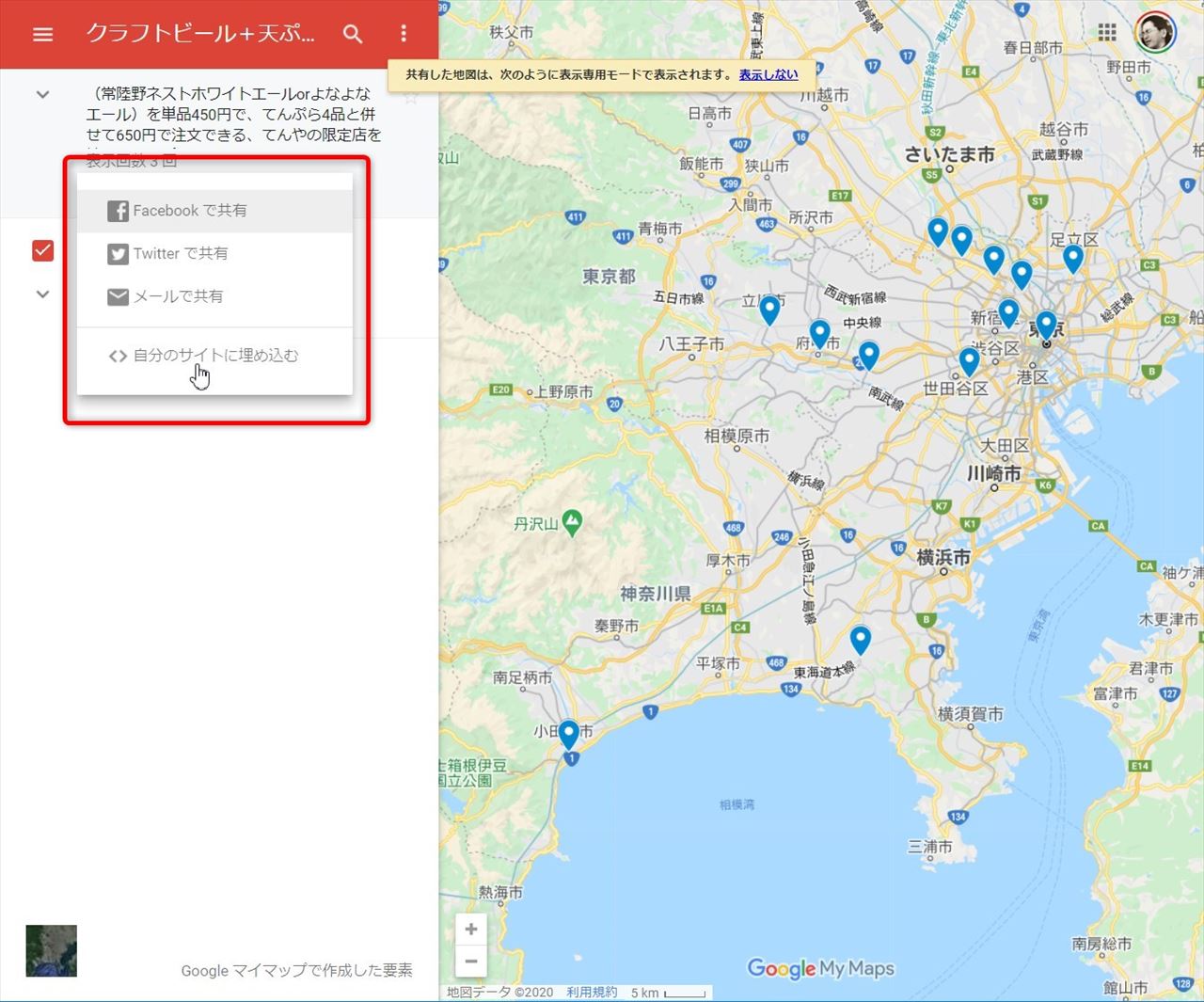
▼「自分のサイトに埋め込む」をクリックします
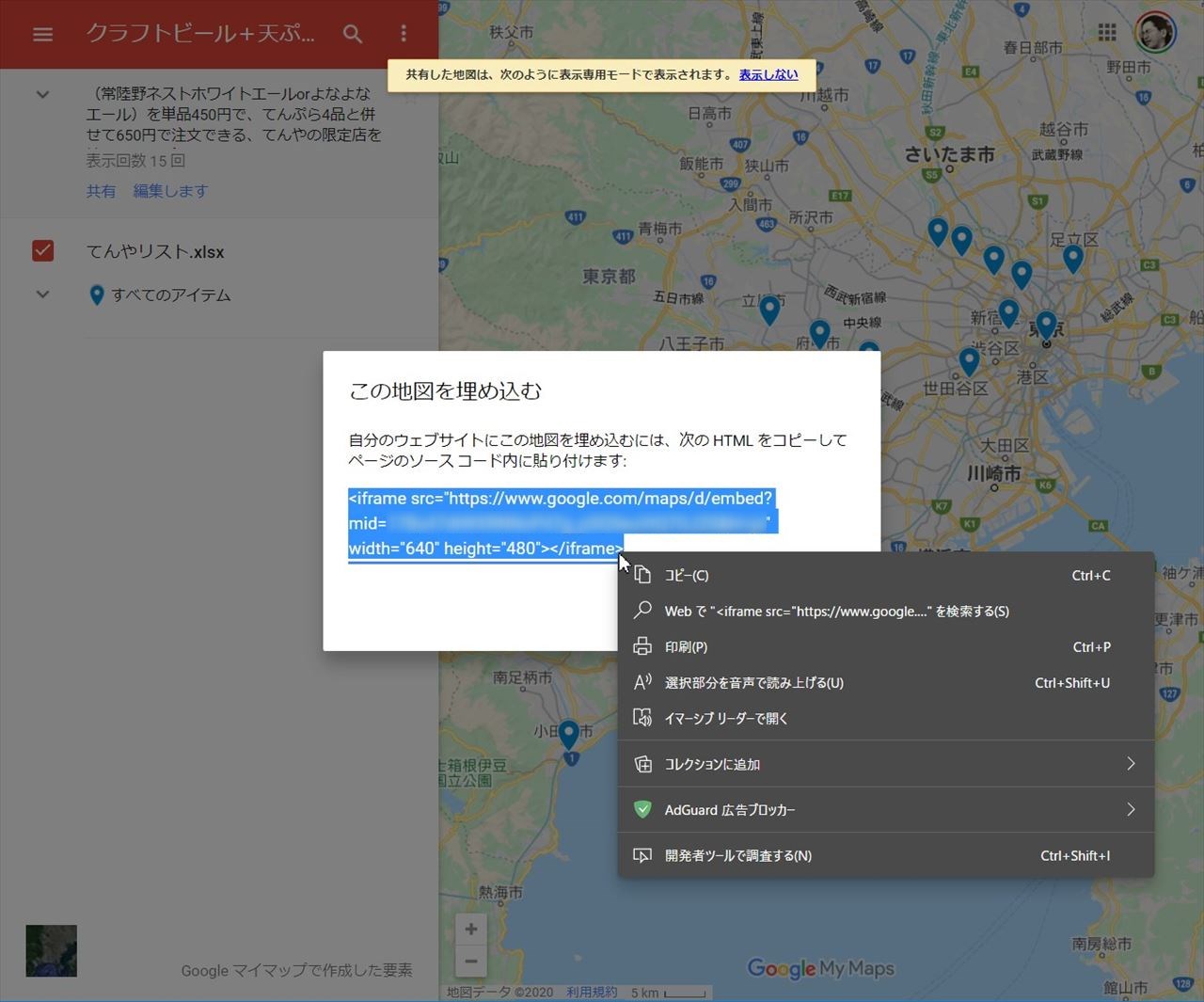
▼コードが表示されるので、これを自分のブログに貼り付けましょう。WordPressならコードをこのまま貼り付ければOKです。アメブロなどは検証していないのでわかりません。ごめんなさい
これで作業は完了です。おつかれ様でした。
ビジュアルを簡単に活用してより見やすく
住所的なものが文字だけで表示されると、わかったようなわからないようなことになりますよね。
Googleは自分でマップを作れるので、これを上手に使って共有することで、より伝わりやすいまとめになりますよ。地域の名所や飲食店の情報をまとめている地域メディアの方なんかには便利な見せ方かもしれません。
なお、マイマップではプロットするピンの数に上限があります。大量のピンを設置したいのであれば、下記情報をご参照くださいませ!
マイマップのピンの数を2000個以上登録したいです。有償でいいのでやり方を教えてください。 - マップ Community
マイマップのレイヤ数の上限を増やしたいです。 - マップ Community