拝啓@odaijiです。
~ 目次 ~
このエントリーの流し読みっ!
HMTLのコードはそのままじゃ表示できない プラグインを使って綺麗に整形して表示する プラグインを使わず、お手軽に表示する
ブログのネタによっては、HTMLのコードの例を書いたりしたいときありますよね。自分はこんな風に書いて、これでうまく表示できてます、みたいな例です。
ただ、普通にHTMLを書いてしまうと、当たり前ながらWordpressがHTMLとして理解して整形してくれてしまうので、コード自体を表示することができません。
そんなときのアプローチを二点紹介いたします。
プラグインを使う
コードを美しく見せるためにはWordpressのプラグインを入れるのが一番簡単です。
▼これこれ
WordPress › WP SyntaxHighlighter « WordPress Plugins
入れると、たとえばHTMLはソースをそのまま書き、前後を
<pre class="brush: html;">
</pre>
でくくります。すると下記の用に表示してくれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Syntax Highlighting Example</title> </head> <body style="width:500px"> <h1>Syntax Highlighting Example</h1> <p><?php echo 'Hello World!' ?></p> <p>XHTML with PHP script.</p> <div class="tabs"> TAB TAB TAB TAB TAB TAB TAB TAB TAB TAB TAB TAB <p>For 'Smart tabs'.</p> </div> <p>http://wordpress.org/</p> </body> </html> |
|
1 2 3 4 5 |
var setArray = function(elems) { this.length = 0; push.apply(this, elems); return this; } |
JavaScriptも
<pre class="brush: JavaScript;">
</pre>
と囲ってあげればこんな風に表示されるのです。
便利ですね。
プラグインを使わずに簡単に入力したい場合
プラグインを使わずに入力するときは、タグの<>(半角です)などを&lt;(半角です)、&gt;(半角です)などに置き換えなければいけません。これを手動でやるのは面倒臭い。でも別のToulを使うのも面倒臭い・・・。そういう場合は、WordPress標準の、ブラウザーのエディタ機能で解決させましょう。
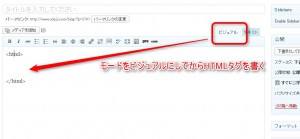
▼書き終わったら、テキストモードに切り替えます

すると、HTMLのタグの部分を、そのまま表示できる形式に切り替えてくれるので、そのままブログでコードを表示することができます。
何等かの理由でプラグインを使いたくないとき(軽くしたい、プラグインを入れすぎている、その他)は、こうやって省略して作業するのも悪くないかもしれませんね。お試しください。